Unos de los cosas que menos me gusta de Safari 5 es que se incluyan dos barras de texto, una para direcciones y otra para hacer búsquedas en Internet. Viendo el ejemplo de Chrome, y la sencillez que supone poseer una única barra combinada, me cuesta pensar porqué Apple no lo ha implementado también así en su navegador.
Nunca me ha gustado posicionarme en el lado de ningún navegador, y actualmente utilizo Chrome (que me parece fantástico) y Safari 5. Así que había que encontrar un modo de conseguir la barra unificada en Safari 5 para que fuera igual de usable que Chrome, y por si os interesa, parece que tengo una solución.
Se trata de utilizar la extensión KeyWurl, muy útil, y que añade diversos motores de búsqueda controlados por palabras clave. Miguel ya lo mencionó en Applesfera hace más de tres años, yo hoy os convertiré en ninjas del KeyWurl para que lo exprimáis al máximo con Safari 5. Vamos a ello.
Utilizando KeyWurl en Safari 5

El primer paso es descargar el plugin desde su página oficial. KeyWurl no tiene instalador oficial, aunque el proceso es sencillo: Primero instalamos SIMBL haciendo doble click sobre él (es automático). Se trata de un instalador de extensiones. Luego, sólo tenéis que copiar el archivo Keywurl.bundle en Library/Application Support/SIMBL/Plugins.
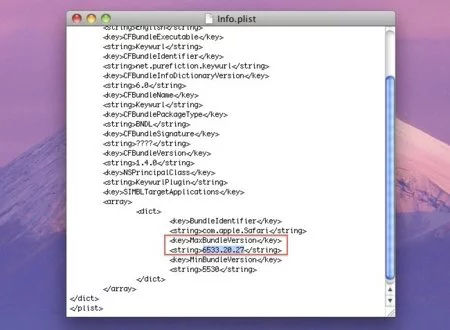
Aquí nos encontramos con un pequeño problema… y es que no funciona. KeyWurl fue desarrollado para Safari 4 y su desarrollador ha limitado su ejecución por el número de versión del navegador, por lo que si intentamos arrancar tal cual nos dará error. Solucionarlo es sencillo, copiamos el número de versión de nuestro Safari desde su ventana de “Acerca de Safari” (os lo marco en la imagen de arriba), y luego lo copiamos dentro de la sección MaxBundleVersion del Info.plist del paquete, sustituyendo al valor antiguo:

Para llegar hasta este Info.plist, tan sólo tendréis que hacer click derecho sobre Keywurl.bundle y “Mostrar contenido del paquete”/Contents, allí lo tenéis. Una vez cambiado el valor, reiniciad Safari 5 y ya funcionará el plugin sin absolutamente ningún problema.
Así funciona KeyWurl en Safari 5

Para acceder a la configuración del plugin, debéis acceder a Safari/Preferencias/KeyWurl, y veréis una pantalla similar a la que os muestro arriba. Allí tendréis las palabras clave que referencian a cada buscador, de modo que escribiendo cualquier de ellas, y a continuación el término a buscar, se procederá a ello.
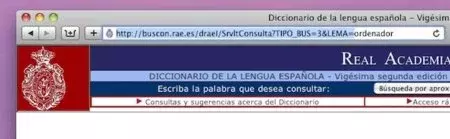
Existe una etiqueta denominada “default”, como veis en la captura, ya tiene por defecto incorporado el motor de búsqueda de Google. Esto podréis cambiarlo en cualquier momento, ya que todo es completamente configurable. Podéis añadir nuevos motores de búsqueda de forma muy sencilla. Por ejemplo, como ejemplo vamos a añadir el buscador de la RAE. Accedemos a su URL después de hacer una búsqueda y copiamos el texto completo excepto el término de búsqueda:

El siguiente paso es crear una nueva entrada en KeyWurl, con palabra clave “RAE” y copiando la URL de búsqueda, recordad, sin el término a buscar. Dicho término lo cambiaremos por un tag de sustitución, que sólo tendremos que arrastrar desde la zona inferior (en este caso “complete query”):

Cada sustitución le pasa a la URL de búsqueda unos términos u otros, dependiendo de cuales elijamos. Estos son los que utiliza el programa, explicados para que podáis elegir los que os convengan si os animáis a añadir más buscadores:
-
Complete Location Field: Se buscará todo lo que tecleemos en la barra, incluída la palabra clave
-
Complete Query: Se buscará todo lo que tecleemos en la barra, excepto la palabra clave
-
Query Word 1..9: La palabra número “n” por la que queremos buscar, exclusivamente.
Incluso podemos afinar más nuestra definición de los buscadores, evitando utilizar URL con codificación Unicode, o sustituir los espacios en blanco de forma distinta a si se hace distinto a lo habitual (esto es, “%20”). Todo es muy visual y muy sencillo.

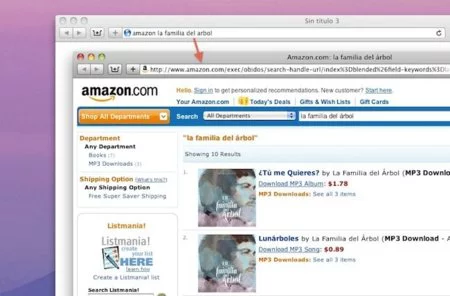
Ejemplo de búsqueda en Amazon
Desde este momento, la barra de URL de Safari también servirá para hacer búsquedas: Si no ponemos una URL, el navegador hará una búsqueda por el motor predeterminado (en este caso Google). Y si elegimos una palabra clave, por ejemplo “RAE ordenador”, Safari buscará en el motor de búsqueda que hemos definido para la RAE el término “ordenador”. Muy cómodo, ¡os animo a probarlo!





Ver 34 comentarios